இப்ப வேரட்பிரஸில ஒரு புளொக் இருக்குது இருந்தாலும் அதில இருக்கிற வசதிகள் அவ்வளவா காணாது. இன்னும் கொஞ்சம் இப்படி இருந்தா நல்லா இருக்கும் எண்டு யோசிக்கிறாக்களுக்காகத்தான் இந்த Custom fields இருக்குது. இதை பாவிச்சு வேர்ட்பிரஸை ஒரு CMS அளவுக்கு மேம்படுத்த முடியும். இலகுவாச் சொல்லவேணும் எண்டால், உங்கட ஒவ்வொரு பதிவிலயும் அல்லது ஒரு குறிப்பிட்ட பிரிவில இருக்கிற ஒவ்வொரு பதிவிலயும் நீங்கள் ஒரு குறிப்பிட்ட விடயத்தை (ஒரு படமாக இருக்கலாம்) சேர்க்க விரும்பினால் அதுக்கு இலகுவான வழி இந்த Custom field தான்.
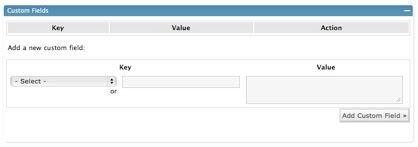
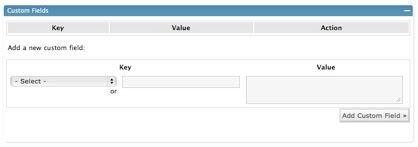
சரி அது எப்பிடி பயன்படும் எண்டு சின்ன உதாரணத்தால பாப்பம். புதிய பதிவொன்றை எழுதிற பக்கத்துக்கு போய் கீழ போனால் இப்பிடி இருக்கும்.

அதில அந்த + ஐ அழுத்தினால் நீங்களும் Custom field ஐ சேக்கலாம். அங்க key மற்றும் value எண்டு இரண்டு வசயம் இருக்கு. இதில key எண்டது உங்கட field இன்ர பெயர். value அதின்ர பெறுமதி.

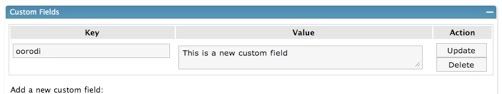
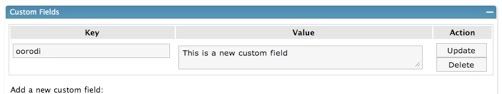
உதாரணத்துக்கு ஒரு field சேர்க்கப்பட்டிருக்கிறதை பாருங்கோ. இதில key – oorodi, value – This is a new custom field.

இப்ப இதை என்னெண்டு முன்பக்கத்தில தெரிய வைக்கிறது.
உங்கட single.php கோப்பை திறவுங்கோ (எங்க இருக்கும் எண்டு உங்களுக்கு தெரியும்தானே?). அதில
[php]<?php if (have_posts()) : while (have_posts()) : the_post() ; ?>[/php]
இப்பிடி இருக்கிற வரியை தேடிக்கண்டுபிடிச்சு
[php]<?php if (have_posts()) : while (have_posts()) : the_post(); $ooro = get_post_meta($post->ID, ‘oorodi’, $single = true);?>[/php]
இப்படி மாத்துங்கோ. இதில இருக்கிற மாற்றத்தை பாத்தே என்ன நடந்திருக்குது எண்டு உங்களால விளங்கிக்கொள்ள முடியும். அடுத்ததா
[php]<?php if($oorodi !== ”) { ?>
<p><?php echo $ooro; ?></p>
<?php }else { echo ”; } ?>[/php]
எண்ட வரிகளை
[php]<?php the_content(‘Continue reading »’); ?>[/php]
எண்ட வரிக்கு மேல சேர்த்து விடுங்கோ.
அவ்வளவு தான்.
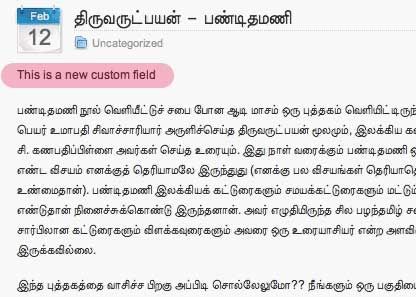
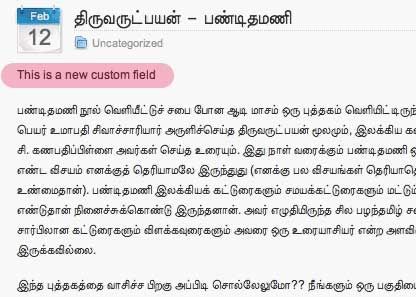
இப்ப உங்கட பதிவு எப்பிடி இருக்கும் எண்டு பாருங்கோ (தனிப்பக்கத்தில், ஏனெனில் single.php இனை தான் மேம்படுத்தி உள்ளோம்).

இதில வட்டம் போட்டு காட்டி இருக்கிறது Custom field இன் வெளிப்பாடு. உங்களுக்கு விரும்பினா ஒவ்வொரு பதிவுக்கும் ஒவ்வொரு படத்தை சேக்க இதே நிரல்களை பயன்படுத்த முடியும்.
13 மாசி, 2008