Boks இனை பயன்படுத்தி அழகிய இணையத்தளம் ஒன்றை உருவாக்குவோம்.
இணையத்தளம் ஒன்றினை உருவாக்குவது மிகமிக இலகுவான ஒன்றாக இந்நாட்களில் மாறியுள்ளது. Dreamweaver போன்ற மென்பொருட்கள் கொண்டு உங்கள் கற்பனைத்திறத்திற்கேற்ப இலகுவாக இணையத்தளங்களை வடிவமைத்துக்கொள்ள முடியும்.
இப்பதிவு அவ்வாறாக ஒரு இணையத்தளத்தினை உருவாக்குவது பற்றியது அல்ல. இப்பதிவில் நாங்கள் எமக்குத்தெரிந்த HTML மற்றும் CSS அறிவினை கொண்டும் ஒரு Grid Layout இனையும் கொண்டும் இலகுவாக ஒரு இணையத்தளத்தை உருவாக்குவது பற்றி பார்க்கப்போகின்றறோம். இதன்மூலம் இம்மொழிகளில் உங்கள் அறிவினை உங்களால் வளர்த்துக்கொள்ள முடிவதோடு தவறுகளை கண்டுபடித்து திருத்துகின்ற ஆற்றலும் வாய்க்கின்றது.
இதற்காக நாங்கள் இரண்டு மென்பொருள்களை பயன்படுத்தப்போகின்றோம்.
1. Boks – இம்மென்பொருளை முன்னர் நான் ஒரு பதிவில் அறிமுகப்படுத்தி இருக்கின்றேன். பார்த்து தரவிற்க்கி கொள்ளுங்கள்.
2. உங்களுக்கு விரும்பிய Code editor. வின்டோஸ் இயங்குதளம் பயன்படுத்துவோருக்கு நான் பிரேரிப்பது Notepad++ இனை. இலவசமானதும் சிறந்ததுமான ஒரு மென்பொருள் இதுவாகும். மக் இயங்குதளம் பயன்படுத்துபவர்கள் Coda அல்லது Espresso பயன்படுத்தலாம்.
இவ்விரு மென்பொருள்களும் இன்னமும் உங்கள் கணினியில் இல்லாவிடின் தரவிறக்கி நிறுவிக்கொள்ளுங்கள்.
ஒரு இணையத்தளத்தை உருவாக்குவதற்கு முன்னர், அது எவ்வாறு அமையப்போகின்றது என பருமட்டான ஒரு படத்தினை வரைந்து கொள்ளுதல் எப்பொழுதும் பயன்பதும். ஒரு கடதாசியிலோ அல்லது கணினியிலோ கூட நீங்கள் இதனை வரைந்து பார்த்துக்கொள்ள முடியும். நாங்கள் உருவாக்கப்போகின்ற வடிவமைப்பை கீழே பாருங்கள்.

நீங்கள் விரும்பினால் நிறங்கள், எழுத்துருக்கள், எழுத்துருக்களின் அளவுகள் என்பவற்றையும் முன்னரே குறித்துக்கொண்டால் இன்னமும் இலகுவாக இருக்கும்.
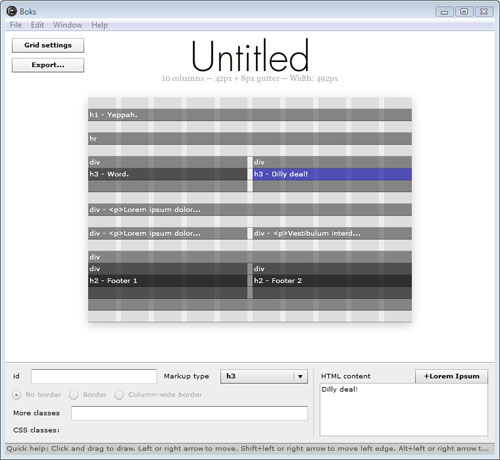
இப்பொழுது எங்கள் Boks இனை பயன்படுத்தி இந்த வடிவமைப்பிற்கு அடிப்படையான Layout இனை உருவாக்கி எடுத்துக்கொள்ளுவோம்.
இதற்கு நாங்கள் Boks மென்பொருளை திறந்து 12 நிரல் உடையதான ஒரு அடிப்படை Grid இனை கீழே காட்டியது போல உருவாக்கிகொள்ளுவோம்.

இப்பொழுது நாங்கள் எங்கள் Layout இனை கீழ்காட்டியது போல வரைந்துகொள்ளுவோம்.

இப்பொழுது நீங்கள் உண்மையில் உங்கள் இணையத்தளத்துக்கு வேண்டியதான அடிப்படை HTML மற்றும் CSS நிரல்களை உருவாக்கிக்கொண்டு விட்டீர்கள். Export button இனை அழுத்தி அவற்றை உங்களுக்கு விரும்பிய இடத்தில் சேமித்துக்கொள்ளுங்கள். சேமிக்கும்போது கீழ்வருவனவற்றை கவனத்தில் கொள்ளுங்கள்.

சேமிக்கப்பட்ட உங்கள் கோப்புறையில் பின்வரும் கோப்புகள் காணப்படும்.

இவற்றில் நாங்கள் output.html மற்றும் screen.css ஆகிய இரு கோப்புகளை மட்டும் மேம்படுத்துவதனூடாக ஒரு அழகிய இணையத்தளத்தை உருவாக்கிக்கொள்ள போகின்றோம். அதனை அடுத்த பதிவில் காண்போம்.